Tagging Missing Content
This page describes how to tag missing content when editing or creating pages. The system will ensure that as much content as possible is tagged in a way that allows us to hide mising content as long as it is not implemented in Horizon and reveal it with as little extra effort as possible once available. This system works in exactly the same way as Tagging Out of Era Content.
At the top of this article you will find a run through of exactly how to hide different types of content. Next you will find out how to tag content to be hidden at a later date. Finally you will find a conclusive list of all the CSS classes available and their corresponding content.
The information and examples below will reference the "out of era" classes. They can be substituted with the classes found in the section "The Classes".
Different Methods of Hiding Content
Plain Text
The simplest method of hiding out of era plain text is to use <span>.
Example 1:
RoTZ content CoP content <span class="toau">ToAU content</span>
In this example, any "ToAU content" contained within the <span> will be hidden on the page, resulting in:
RoTZ content
CoP content
ToAU content
Tables
To hide content within tables or to hide the table itself, you can simply add the corresponding class. For a list of all classes available, see the list of classes available below.
Example 1:
None ToAU content
{| class="toau" "table formatting"
! Header
|-
| Content
|}
None ToAU content
By adding the "toau" class to the entire table, it will be hidden entirely on the page, resulting in:
None ToAU content None ToAU content
Example 2:
None ToAU content
{| "table formatting"
! Header
|-
| CoP Content
|- class="toau"
| ToAU content
|-
| RotZ Content
|}
Other content
By adding the class directly to a table row, we can hide just that row, resulting in:
None ToAU content
Other content |
Headings
It's not uncommon to come across pages with a heading and an entire section of text that needs to be hidden. Generally the simplest method of achieving this is by using a <div>.
Example 1:
<div class="moggarden"> ==Mog Garden== * [[Flotsam]]</div>
Example 2:
<div class="tenshodocoffer">
===Tenshodo Coffer===
{| class="tenshodo coffer classes"
|-
! Key
! Mission
|-
| align="center" | {{KeyItem}}[[Crimson Key]]
| Trade [[Seedspall Lux]], [[Seedspall Luna]], and [[Seedspall Astrum]] to [[Squintrox Dryeyes]]
|-
| align="center" | {{KeyItem}}[[Moogle key]]
| Trade an enfeeblement kit to [[Squintrox Dryeyes]]
|}</div>
Lists
Lists are a bit special since mediawiki uses automatic list formatting when it encounters an asterisk (*) at the start of a new line. To hook into that formatting, we need to manually use html list elements <li>.
Example 1:
Assuming you want to hide Item 2 in the following list until Seekers of Adoulin is released:
|
You need to use the following syntax:
|
*Item 1<li class="soa">Item 2</li> |
For the following effect:
|
It is important to place the content in the <li> element on the same line as the previous item.
Example 2:
Optional: Since this makes the editing look awkward, you can use html comments to effectively comment out a linebreak, thus make it look cleaner in the editor without having any effect on the rendered output:
|
*Item 1<!-- |
This works just as well as putting Item 2 in the same line as Item 1.
Within Templates
As a wiki we use a considerable amount of templates. Mediawiki doesn't always like our editors trying to hide content but it does work, as long as the editor is aware of a couple of little nuances. First of all, using a <span>:
Example 1
{{Item Statistics
| spell type, name etc = x,y,z
| level3 = 5<span class="wotg">
| job4 = SCH
| level4 = 5</span>
| rest of template
}}
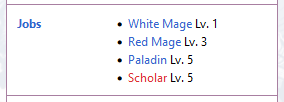
We can use a span on an template parameter (any line beginning with a | ). If you take notice, the <span> must begin at the end of the content on the line above the parameter you want to hide. In the example we are hiding all 'SCH' information so we start at the end of the line above and we end our </span> at the end of the last line of content we wish to hide. This results in:
| Before: |

|
| After: |

|
Example 2
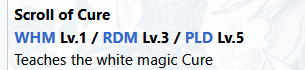
{{Infobox Magic
| spell name, icon, mp cost etc etc = x,y,z
| jobs = *[[White Mage]] Lv. 1
*[[Red Mage]] Lv. 3
*[[Paladin]] Lv. 5<li class="wotg">[[Scholar]] Lv. 5</li>
| rest of template
}}
In this next example we are hiding a list within a template. Lists behave strangley inside of templates so again we need to use replace our * with a <li> instead of a <li> and it must be on the same line as the previous item, just like our earlier example in the "lists" section. The closing </li> comes at the end of the line being hidden.
| Before: |

|
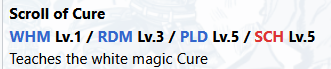
| After: |

|
Example 3
In our third example, we are hiding multiple entries within a list. We wrap each entry into "<li>"..."</li>" which labels it as list element. The each entry needs to be started in the same way as in example two, with the "<li>" starting at the end of the previous line (after the closing "</li>" of the previous element). Note: While mediawiki detects a missing closing "</li>" during page creation and often closes it automatically, we found that this can lead to increased memory usage of the page.
{{Infobox Magic
| spell name, icon, mp cost etc etc = x,y,z
| jobs = *[[White Mage]] Lv. 1
*[[Red Mage]] Lv. 3
*[[Paladin]] Lv. 5<li class="wotg">[[Scholar]] Lv. 5
</li><li class="soa">[[Rune Fencer]]</li>
| rest of template
}}
Pre-emptively Hiding
Sometimes we come across content that needs to be visible at present but will need to be hidden at a later date. To do this, you can use any of the methods explained in this section but use a slightly altered class name.
Example 1:
In this example we have a merchant who upon the release of the expansion Wings of the Goddess, will no longer sell the scroll of Barblindra.
===Sells:===
{| class="npc-table horizon-table table-sm sortable"
! Items:
! Prices:
|-
|Scroll of [[Barpoison]]
|400
|- class="wotglive"
|Scroll of [[Barblindra]]
|2,030
|-
|Scroll of [[Baraera]]
|930
|}
As can be seen, we have used the class "wotglive". Prior to the expansion release, this is nothing more than a placeholder class and as such, has no effect. Once the expansion is released, a slight change to the wiki's CSS will hide any content that is using this class, including the table row in our example. Editors must make sure they add live to their class otherwise they will hide the content immediately.
This technique can be used for all classes listed in the tables below. For example:
- class="toaulive"
- class="synergylive"
- class="annmlive"
Troubleshooting
Lists
If you are having any issues with <li> and bullet points not showing up as expected, try wrapping your entire list in <ul> eg:
<ul><li>content</li><ul/>
Last Resort
Unfortunately mediawiki doesn't make it easy for us to achieve what we are trying to do. It is likely at some point you will come across some content that just can not or will not hide. In these instances, we have a fallback. In these instances, you can use html comments:
<!-- content -->
To hide the content add any one of {{toau}}, {{wotg}} or {{soa}} to the bottom of a page to be tagged for manual checking. For any content that released after Seekers of Adoulin, please use {{afterera}} and finally, any content that doesn't fall within any of these tags, please use {{noera}} instead.
In Summary
Using toau as example here:
- Use <span class="toau">content</span> on content you want to hide until toau comes around.
- To hide rows in tables, put class="toau" directly into the row. You do not need the <span>...</span> html elements. Does not work for multicolumn formatted rows.
- To hide elements in a list, remove the asterisk (*), wrap the list element into <li class="toau">...</li> and place them right after the previous element (not on a new line)
The Classes
Missing Content
| Class | Usage | Description | Example Code/Page |
|---|---|---|---|
| Adventuring Fellow |
|
Used to hide any "Adventuring Fellow" content. | 14. | starts quests = 15. <ul><li class="fellow">[[Mixed Signals]] (FQ cap65) </li></ul> 16. | involved in missions = |
| Mog Safe 2 | class="mogsafetwo" | Used to hide any "Mog Safe 2" content. | 7. <span class="mogsafetwo">Each expansion also applies to [[Mog Safe 2]].</span> |
| Mog Sack | class="mogsack" | Used to hide any "Mog Sack" content. | 10. <li class="mogsack"> [[Mog Sack]] </li> |
| Mog Case | class="mogcase" | Used to hide any "Mog Case" content. | 11. <li class="mogcase> [[Mog Case]] </li></ul> |
| Ballista | class="ballista" | Used to hide any "Ballista" content. | 10. <ul><li class="ballista">In [[Ballista]] this ability temporarily makes you the opponent's target and prevents them from switching targets (which also prevents the opponent from using any self-cast abilities or spells).</li> |
| Brenner | class="brenner" | Used to hide any "Brenner" content. | |
| Group Two Merits | class="grouptwomerits" | Used to hide any "Group 2 Merits". | |
| Absolute Virtue | class="absolutevirtue" | Used to hide any "Absolute Virtue" content. | Raphael's Rod |
| Expeditionary Force | class="expeditionaryforce" | Used to hide any "Expeditionary Force" content |

