How To...Create A Template
Welcome to this "how to create a template" guide. Disclaimer, I'm a humble hobbyist Wiki editor, with zero formal training in coding. The information I provide in the guide has been learned from trial and error, internet research and from the many discussions I've had with other members of the Horizon Wiki community. I plan to continue adding to the guide as I learn more, so please check back from time to time if there is nothing of use to you right now. I appreciate advice and anyone who is willing to proof-read this guide; feel free to reach out to me on the Wiki discord @pendulum/spiffly with any feedback.
The Basics
There are many uses for templates but in their simplest form, they are simply a page that an editor has created that can then be called upon on other pages. The name for this process is "Transclusion".
You could create a template to:
- Show an image
- Add text
- Provide a pre-made table
- Categorise a page
- Be used in conjunction with other Wiki features eg. dpl tables.
- There are simply too many use cases to list them all.
If I create a template called "Template:Animals" and add the text "Welcome to this page, all about" to the page, I can then call this template (and text) on any page I choose, eg. "Dog", "Cat" etc. To call the template, I would simply write the following:
{{Animals}}
I can then add the name of each animal after the template call. So on the dog page, I can write:
{{Animals}} Dogs!
Which will then appear on the page as:
Welcome to this page, all about Dogs!
Parameters
Parameters can be used to allow an editor to eaisly add information to a page, which will then be displayed in a pre-determined way. The name "Infobox" is commonly used to describe this and it's more easily described with examples.
First of all the template needs some code so it knows how to display the information an editor will provide. I will use a simple table in my example. On the left is my table code and on the right is the simple table it produces.
The code
{| width="50% border="1px #aaa solid";
! style="border:1px #aaa solid" colspan="2"| Animals
|-
! style="border:1px #aaa solid" width="50%" | Type
| style="border:1px #aaa solid" width="50%" |
|}The table it creates
| Animals | |
|---|---|
| Type | |
Pre-Defined
Now that I have my table, it's time to add a parameter. Looking at the table, we need to add the "type" parameter, which will fill the empty table cell, adjacent to type. To create a parameter, we simply surround text with 3 curly brackets, like so:
{{{type}}}
Whatever text we surround is the parameter name and is our pre-defined parameter. Essentially this means that we have named it and thus must use that name if we wish to use it. However first of all, we need to add this parameter to our table.
|-
! style="border:1px #aaa solid" width="50%" | Type
| style="border:1px #aaa solid" width="50%" | {{{type}}}
We can now use the template and the pre-defined parameter. In the example below is how to use the template and it's filled parameter, followed by what it outputs.
How to use the template
{{Animals
| type = Rabbit
}}What it returns
| Animals | |
|---|---|
| Type | Rabbit |
Undefined Parameter
An undefined parameter is one that we haven't named. On our template page we simply surround the number 1 with 3 curly brackets, to create it. If we wish to have a second, we would then surround the number 2 with th brackets. So on and so forth for as many parameters as is necessary.
In our example below: we have our code, how we would call the template finally how it will appear. We will be sticking with the template name of "Animals".
The code
<h2> Animals </h2>
A list on animals that are commonly kept as pets.
* {{{1}}}
* {{{2}}}
* {{{3}}}
* {{{4}}}
* {{{5}}}Calling the template
{{Animals
|Cat
|Dog
|Rabbit
|Goldfish
|Hamster
}}
I have created a list for this example. I can use the template to format the list however I wish and that formatting will apply every time the template is used.
Documentation
Need to write about this.
Examples
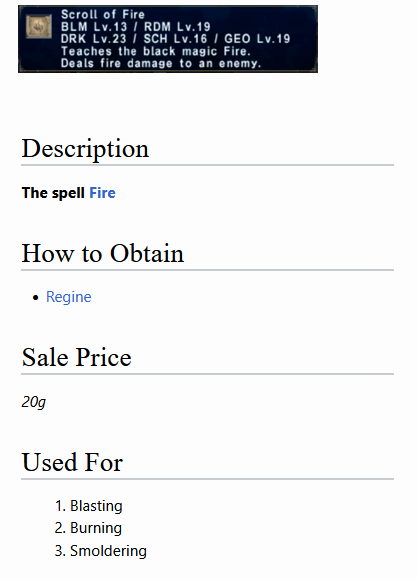
This template will be called {{Items}} and will demonstrate how to create a page template that editors add information to with ease. I'm using the example to show various ways to apply formatting, such as: adding images and setting a standard picture format, appling bold and italic, how the editor can still add their own internal wiki and two forms of lists (bullet points and numbered).
The code
[[File:{{{image}}}.png|300px|left]]
{| width="100%"|
| align="left"|
<h2>Description</h2>
'''{{{description}}}'''
<h2> How to Obtain </h2>
* {{{obtain}}}
<h2> Sale Price </h2>
''{{{sale price}}}g''
<h2> Used For </h2>
# {{{1}}}
# {{{2}}}
# {{{3}}}
|}
__notoc__
[[Category:Items]]
Calling the Template
{{Test
|image=Scroll_of_Fire
|description=The spell [[fire]]
|obtain=[[Regine]]
|sale price=20
|Blasting
|Burning
|Smoldering
}}
As a word of warning, take care when combining defined and non-defined parameters, as it would be quite easy to confuse an editor as which parameters need to be defined and which do not. Sometimes it may be better to define all parameters and name them eg. "item1", "item2", "item3" etc.
To Add
- Removing a table row if no parameter set.
- If function
- Switch function
- Add a line break if lists aren't working correctly.
- Categorisation