Update 1.2.2 is here! Tier 2 HENMs, Horizon Adventuring Assistance Program and much more!
How To...Create A Template: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Welcome to this "how to create a template" guide. Disclaimer, I'm | {{tocright}} | ||
Welcome to this "how to create a template" guide. Disclaimer, I'm a humble hobbyist Wiki editor, with zero formal training in coding. The information I provide in the guide has been learned from trial and error, internet research and from the many discussions I've had with other members of the Horizon Wiki community. I plan to continue adding to the guide as I learn more, so please check back from time to time if there is nothing of use to you right now. I appreciate advice and anyone who is willing to proof-read this guide; feel free to reach out to me on the Wiki discord @pendulum/spiffly with any feedback. | |||
== The Basics == | == The Basics == | ||
There are many uses for templates but in their simplest form | There are many uses for templates but in their simplest form, they are simply a page that an editor has created that can then be called upon on other pages. The name for this process is '''"Transclusion"'''. | ||
You could create a template to: | |||
* Show an image | |||
* Add text | |||
* Provide a pre-made table | |||
* Categorise a page | |||
* Be used in conjunction with other Wiki features eg. dpl tables. | |||
* There are simply too many use cases to list them all. | |||
<br> | |||
If I create a template called "Template:Animals" and add the text "Welcome to this page, all about" to the page, I can then call this template (and text) on any page I choose, eg. "Dog", "Cat" etc. To call the template, I would simply write the following: | |||
<pre>{{Animals}}</pre> | <pre>{{Animals}}</pre> | ||
I | <br> | ||
<pre>{{Animals}} Dogs</pre> | I can then add the name of each animal after the template call. So on the dog page, I can write: | ||
Which | <pre>{{Animals}} Dogs!</pre> | ||
<pre>Welcome to this page, all about Dogs</pre> | <br> | ||
Which will then appear on the page as: | |||
<pre>Welcome to this page, all about Dogs!</pre> | |||
<br> | |||
== Parameters == | == Parameters == | ||
Parameters can be used to allow an editor to eaisly add information to a page, which will then be displayed in a pre-determined way. The name "Infobox" is commonly used to describe this and it's more easily described with examples. | Parameters can be used to allow an editor to eaisly add information to a page, which will then be displayed in a pre-determined way. The name "Infobox" is commonly used to describe this and it's more easily described with examples. | ||
First of all the template needs some code so it knows how to display the information an editor will provide. I will use a simple table in my | First of all the template needs some code so it knows how to display the information an editor will provide. I will use a simple table in my example. On the left is my table code and on the right is the simple table it produces. | ||
<div class="flex-container"> | <div class="flex-container"> | ||
<div class="flex-container-item-2"> | <div class="flex-container-item-2"> | ||
'''The code''' | |||
<pre>{| width="50% border="1px #aaa solid"; | <pre>{| width="50% border="1px #aaa solid"; | ||
! style="border:1px #aaa solid" colspan="2"| Animals | ! style="border:1px #aaa solid" colspan="2"| Animals | ||
| Line 28: | Line 37: | ||
|}</pre></div> | |}</pre></div> | ||
<div class="flex-container-item-2"> | <div class="flex-container-item-2"> | ||
'''The table it creates''' | |||
{| width="100% border="1px #aaa solid"; | {| width="100% border="1px #aaa solid"; | ||
! style="border:1px #aaa solid" colspan="2"| Animals | ! style="border:1px #aaa solid" colspan="2"| Animals | ||
| Line 35: | Line 45: | ||
|}</div></div> | |}</div></div> | ||
=== Pre-Defined === | |||
Now that I have my table, it's time to add a parameter. Looking at the table, we need to add the "type" parameter, which will fill the empty table cell, adjacent to type. To create a parameter, we simply surround text with '''3 curly brackets''', like so: | Now that I have my table, it's time to add a parameter. Looking at the table, we need to add the "type" parameter, which will fill the empty table cell, adjacent to type. To create a parameter, we simply surround text with '''3 curly brackets''', like so: | ||
<pre>{{{type}}}</pre> | <pre>{{{type}}}</pre> | ||
Whatever text we surround is the '''parameter name'''. | Whatever text we surround is the '''parameter name''' and is our '''pre-defined parameter'''. Essentially this means that we have named it and thus must use that name if we wish to use it. However first of all, we need to add this parameter to our table. | ||
<pre>|- | <pre>|- | ||
! style="border:1px #aaa solid" width="50%" | Type | ! style="border:1px #aaa solid" width="50%" | Type | ||
| style="border:1px #aaa solid" width="50%" | {{{type}}}</pre> | | style="border:1px #aaa solid" width="50%" | {{{type}}}</pre> | ||
We can now use the template and the | We can now use the template and the pre-defined parameter. In the example below is how to use the template and it's filled parameter, followed by what it outputs. | ||
<div class="flex-container"> | <div class="flex-container"> | ||
<div class="flex-container-item-2"> | <div class="flex-container-item-2"> | ||
'''How to use the template''' | |||
<pre>{{Animals | <pre>{{Animals | ||
| type = Rabbit | | type = Rabbit | ||
}}</pre></div> | }}</pre></div> | ||
<div class="flex-container-item-2"> | <div class="flex-container-item-2"> | ||
'''What it returns''' | |||
{| width="100% border="1px #aaa solid"; | {| width="100% border="1px #aaa solid"; | ||
! style="border:1px #aaa solid" colspan="2"| Animals | ! style="border:1px #aaa solid" colspan="2"| Animals | ||
| Line 55: | Line 68: | ||
| style="border:1px #aaa solid" width="50%" | Rabbit | | style="border:1px #aaa solid" width="50%" | Rabbit | ||
|}</div></div> | |}</div></div> | ||
=== Undefined Parameter === | |||
An undefined parameter is one that we '''haven't named'''. On our template page we simply surround the number 1 with 3 curly brackets, to create it. If we wish to have a second, we would then surround the number 2 with th brackets. So on and so forth for as many parameters as is necessary. | |||
In our example below: we have our code, how we would call the template finally how it will appear. We will be sticking with the template name of "Animals". | |||
<div class="flex-container"> | |||
<div class="flex-container-item-3"> | |||
'''The code''' | |||
<pre><h2> Animals </h2> | |||
A list on animals that are commonly kept as pets. | |||
* {{{1}}} | |||
* {{{2}}} | |||
* {{{3}}} | |||
* {{{4}}} | |||
* {{{5}}}</pre></div> | |||
<div class="flex-container-item-3"> | |||
'''Calling the template''' | |||
<pre>{{Animals | |||
|Cat | |||
|Dog | |||
|Rabbit | |||
|Goldfish | |||
|Hamster | |||
}}</pre></div> | |||
<div class="flex-container-item-3"> | |||
'''How it appears...''' | |||
[[File:How To...Create A Template_example_2.png]] | |||
</div></div> | |||
<br> | |||
I have created a list for this example. I can use the template to format the list however I wish and that formatting will apply every time the template is used. | |||
== Documentation == | |||
Need to write about this. | |||
== Examples == | |||
This template will be called <nowiki>{{Items}}</nowiki> and will demonstrate how to create a page template that editors add information to with ease. I'm using the example to show various ways to apply formatting, such as: adding images and setting a standard picture format, appling '''bold''' and ''italic'', how the editor can still add their own internal wiki and two forms of lists (bullet points and numbered). | |||
<div class="flex-container"> | |||
<div class="flex-container-item-3"> | |||
'''The code''' | |||
<pre>[[File:{{{image}}}.png|300px|left]] | |||
{| width="100%"| | |||
| align="left"| | |||
<h2>Description</h2> | |||
'''{{{description}}}''' | |||
<h2> How to Obtain </h2> | |||
* {{{obtain}}} | |||
<h2> Sale Price </h2> | |||
''{{{sale price}}}g'' | |||
<h2> Used For </h2> | |||
# {{{1}}} | |||
# {{{2}}} | |||
# {{{3}}} | |||
|} | |||
__notoc__ | |||
[[Category:Items]] | |||
</pre></div> | |||
<div class="flex-container-item-3"> | |||
'''Calling the Template''' | |||
<pre>{{Test | |||
|image=Scroll_of_Fire | |||
|description=The spell [[fire]] | |||
|obtain=[[Regine]] | |||
|sale price=20 | |||
|Blasting | |||
|Burning | |||
|Smoldering | |||
}} | |||
</pre></div> | |||
<div class="flex-container-item-3"> | |||
'''How it Appears''' | |||
[[File:How To...Create A Template_example_1.png]] | |||
</div></div> | |||
As a word of warning, take care when combining defined and non-defined parameters, as it would be quite easy to confuse an editor as which parameters need to be defined and which do not. Sometimes it may be better to define all parameters and name them eg. "item1", "item2", "item3" etc. | |||
== To Add == | |||
* Removing a table row if no parameter set. | |||
* If function | |||
* Switch function | |||
* Add a line break if lists aren't working correctly. | |||
* Categorisation | |||
<!-- | |||
{{#if:}} | |||
Example 1 | |||
{{#if: {{{test|}}}|no}} | |||
If you assign the parameter with any test, the word "no" will be displayed. | |||
If you do not assign the parameter, the parameter will display nothing. | |||
Example 2 | |||
{{#if: {{{test|}}}|no {{{test}}}}} | |||
If you assign the parameter, the word "no" will be displayed followed by whatever is defined in the parameter. For example | |||
| test = chance | |||
will display "no chance" | |||
If you do not assign the parameter, the parameter will display nothing. | |||
--> | |||
Latest revision as of 17:42, 1 July 2024
Welcome to this "how to create a template" guide. Disclaimer, I'm a humble hobbyist Wiki editor, with zero formal training in coding. The information I provide in the guide has been learned from trial and error, internet research and from the many discussions I've had with other members of the Horizon Wiki community. I plan to continue adding to the guide as I learn more, so please check back from time to time if there is nothing of use to you right now. I appreciate advice and anyone who is willing to proof-read this guide; feel free to reach out to me on the Wiki discord @pendulum/spiffly with any feedback.
The Basics
There are many uses for templates but in their simplest form, they are simply a page that an editor has created that can then be called upon on other pages. The name for this process is "Transclusion".
You could create a template to:
- Show an image
- Add text
- Provide a pre-made table
- Categorise a page
- Be used in conjunction with other Wiki features eg. dpl tables.
- There are simply too many use cases to list them all.
If I create a template called "Template:Animals" and add the text "Welcome to this page, all about" to the page, I can then call this template (and text) on any page I choose, eg. "Dog", "Cat" etc. To call the template, I would simply write the following:
{{Animals}}
I can then add the name of each animal after the template call. So on the dog page, I can write:
{{Animals}} Dogs!
Which will then appear on the page as:
Welcome to this page, all about Dogs!
Parameters
Parameters can be used to allow an editor to eaisly add information to a page, which will then be displayed in a pre-determined way. The name "Infobox" is commonly used to describe this and it's more easily described with examples.
First of all the template needs some code so it knows how to display the information an editor will provide. I will use a simple table in my example. On the left is my table code and on the right is the simple table it produces.
The code
{| width="50% border="1px #aaa solid";
! style="border:1px #aaa solid" colspan="2"| Animals
|-
! style="border:1px #aaa solid" width="50%" | Type
| style="border:1px #aaa solid" width="50%" |
|}The table it creates
| Animals | |
|---|---|
| Type | |
Pre-Defined
Now that I have my table, it's time to add a parameter. Looking at the table, we need to add the "type" parameter, which will fill the empty table cell, adjacent to type. To create a parameter, we simply surround text with 3 curly brackets, like so:
{{{type}}}
Whatever text we surround is the parameter name and is our pre-defined parameter. Essentially this means that we have named it and thus must use that name if we wish to use it. However first of all, we need to add this parameter to our table.
|-
! style="border:1px #aaa solid" width="50%" | Type
| style="border:1px #aaa solid" width="50%" | {{{type}}}
We can now use the template and the pre-defined parameter. In the example below is how to use the template and it's filled parameter, followed by what it outputs.
How to use the template
{{Animals
| type = Rabbit
}}What it returns
| Animals | |
|---|---|
| Type | Rabbit |
Undefined Parameter
An undefined parameter is one that we haven't named. On our template page we simply surround the number 1 with 3 curly brackets, to create it. If we wish to have a second, we would then surround the number 2 with th brackets. So on and so forth for as many parameters as is necessary.
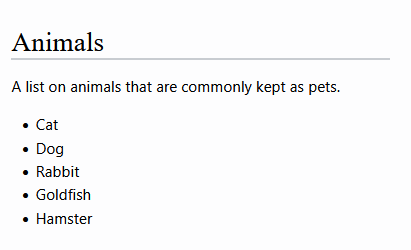
In our example below: we have our code, how we would call the template finally how it will appear. We will be sticking with the template name of "Animals".
The code
<h2> Animals </h2>
A list on animals that are commonly kept as pets.
* {{{1}}}
* {{{2}}}
* {{{3}}}
* {{{4}}}
* {{{5}}}Calling the template
{{Animals
|Cat
|Dog
|Rabbit
|Goldfish
|Hamster
}}
I have created a list for this example. I can use the template to format the list however I wish and that formatting will apply every time the template is used.
Documentation
Need to write about this.
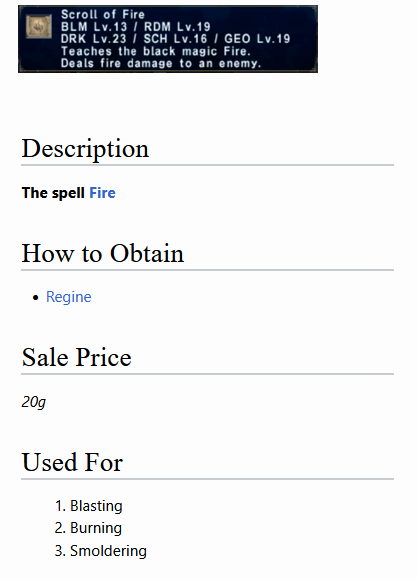
Examples
This template will be called {{Items}} and will demonstrate how to create a page template that editors add information to with ease. I'm using the example to show various ways to apply formatting, such as: adding images and setting a standard picture format, appling bold and italic, how the editor can still add their own internal wiki and two forms of lists (bullet points and numbered).
The code
[[File:{{{image}}}.png|300px|left]]
{| width="100%"|
| align="left"|
<h2>Description</h2>
'''{{{description}}}'''
<h2> How to Obtain </h2>
* {{{obtain}}}
<h2> Sale Price </h2>
''{{{sale price}}}g''
<h2> Used For </h2>
# {{{1}}}
# {{{2}}}
# {{{3}}}
|}
__notoc__
[[Category:Items]]
Calling the Template
{{Test
|image=Scroll_of_Fire
|description=The spell [[fire]]
|obtain=[[Regine]]
|sale price=20
|Blasting
|Burning
|Smoldering
}}
As a word of warning, take care when combining defined and non-defined parameters, as it would be quite easy to confuse an editor as which parameters need to be defined and which do not. Sometimes it may be better to define all parameters and name them eg. "item1", "item2", "item3" etc.
To Add
- Removing a table row if no parameter set.
- If function
- Switch function
- Add a line break if lists aren't working correctly.
- Categorisation